Merhaba arkadaşlar, geçenlerde IIS yüklü olan bir sunucuda Express ile oluşturduğum bir uygulamayı çalıştırmam gerekti ve kullandığım yöntemi sizlerle paylaşmak istedim. Bu yazımda IIS 10 ile bir Node.js uygulamasının (Express) birlikte nasıl çalıştırılacağını anlatacağım.
Varsayılan olarak 80 portunda IIS uygulamanızın çalıştığını düşünelim. Node.js uygulaması ise 8000 (herhangi bir port da olabilir) portunda çalıştığını varsayalım. Bu durumda 8000 portunda çalışan uygulamamızı bir alt klasördeymiş gibi gösterip Proxy kullanarak URL yönlendirmesi yapmamız gerekiyor. Adım adım gidelim.
1) ARR (Application Request Routing) Yüklemek
Öncelikle ARR modülünü eğer yüklü değilse Server Manager’a eklememiz gerekiyor. Aşağıdaki adrese girip, eklentiyi yükleyebiliriz.
https://www.iis.net/downloads/microsoft/application-request-routing

2) Proxy Aktif Etme
Server Manager’ı açıp Servers altından sunucunuzun üzerinde sağ tuşa tıklayarak IIS Managerı açıyoruz.

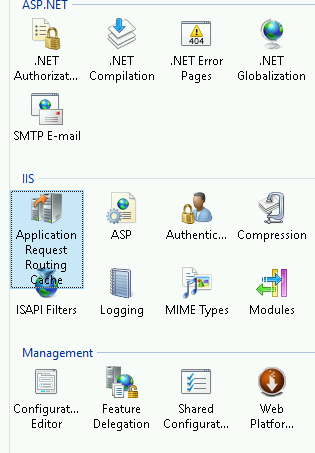
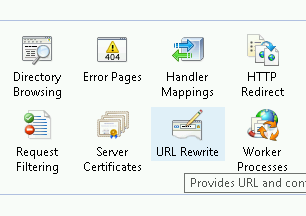
IIS Manager açılınca az önce yüklediğimiz Application Request Routing (ARR) modülünü buluyoruz.

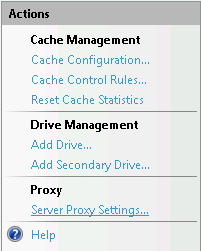
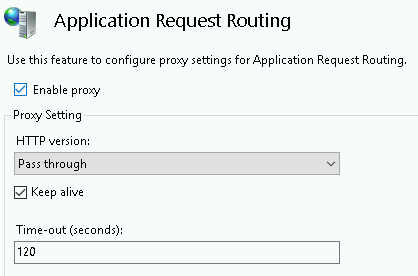
ARR modülünü açtığımızda sağ tarafta bulunan panelde Server Proxy Settings sekmesine tıklıyoruz.

Proxy ayarlarını açınca Enable proxy ayarının yanındaki tiki işaretliyoruz ve proxy aktifleştiriyoruz. Daha sonra sağ tarafta bulunan panelden Apply butonuna tıklayarak değişiklikleri uyguluyoruz.

3) URL Rewrite ile URL Yönlendirmesi
URL yönlendirmesi yapmak için IIS Manager’a tekrar giriyoruz ve bu sefer modüllerin arasından URL Rewrite modülünü açıyoruz.

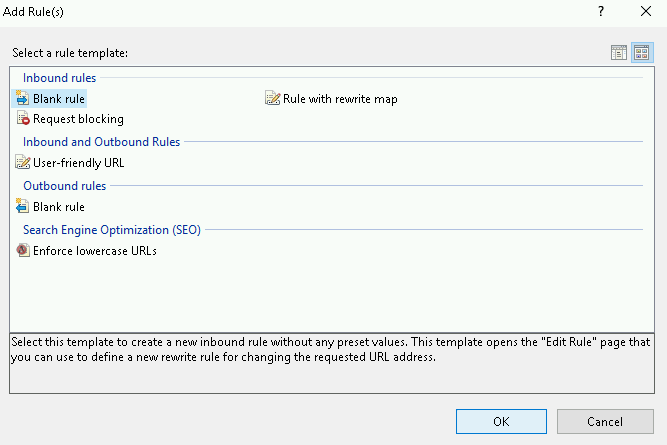
Modül açılınca sağ panelde bulunan Add Rule linkine tıklıyoruz ve yeni kural ekleme ekranından Blank rule seçeneğini seçiyoruz.

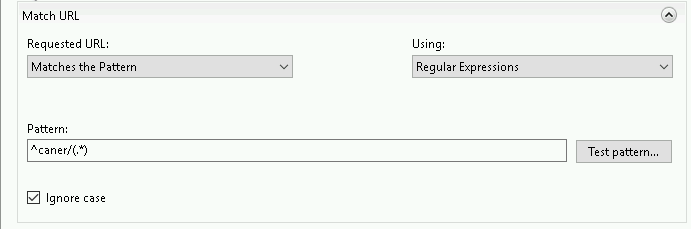
Açılan ekranda pattern kısmına alt klasörümüzün eşleşeceği Regular Expression ifadesini giriyoruz. Örneğin; localhost/caner için aşağıdaki Regex ifadesini girebiliriz;
^caner/(.*)

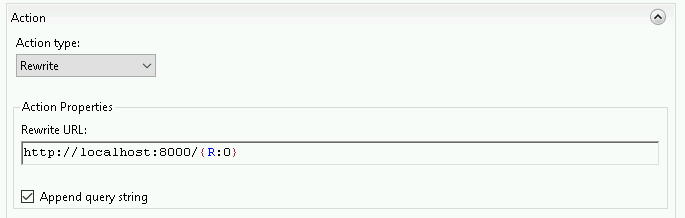
Daha sonra Rewrite URL olarak yönlendireceğimiz adresi giriyoruz. Örneğin, bizim Express serverimiz 8000 portunda çalıştığı için aşağıdaki URL adresini girebiliriz;
http://localhost:8000/{R:0}

Sağ tarafta bulunan Apply linkine tıklayarak ayarlarımızı sonlandırıyoruz. Artık localhost/caner adresine giderek Express sunucumuzun çalışıp çalışmadığını kontrol edebiliriz. Tabii sunucuyu 8000 portunu kullanarak açmayı unutmayın :)
Not: Yukarıda anlattığım tüm ayarlar web.config dosyasına URL Rewrite eklenerek de yapılabilir.